| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 블록체인 #layer2 #레이어2 #이더리움스케일링
- 미쉬킨의화폐와금융 #미쉬킨 #화폐금융론 #화폐와금융 #경제학 #교양 #경제지식 #경제공부
- #경제상식 #화폐 #금융 #화폐금융론 #경제학 #경제기본 #경제지식 #경제근육 #투자지식 #경제공부 #경제학전공 #금융이란 #화폐란 #금융시장 #금융시장역할 #화폐역할 #화폐역기능 #금융역기능 #
- 페이스북유니버시티 #마케팅교육 #마케팅캠프
- 자료구조 #알고리즘
- vp #vc #did #신원인증 #블록체인
- html #js #parsing
- #국제채권시장 #유로본드 #유로커런시 #유로달러 #외국채 #금융중개기관 #간접금융 #거래비용#다우존스공업평균지수 #나스닥종합지수 #FTSE100 #DAX #CAC40 #straittimes #항생지수 #거래비용 #유동성 #위
Archives
- Today
- Total
평행우주 : world 1
[HTML/CSS] 레이아웃 구성하기 본문


와이어프레임(Wireframe)
- 웹 또는 앱을 개발할 때 레이아웃의 뼈대를 그리는 단계로 가장 큰 목적은 화면 영역 구분
- 말 그대로 "와이어로 설계된 모양"을 의미하며, 단순한 선이나, 도형으로 웹이나 앱의 인터페이스를 시각적으로 묘사한 것
- 전환 효과나, 애니메이션, 사용자 테스트같은 스타일링 요소나 UX(사용자 경험, User Experience)는 제외
- 따라서 인터페이스를 그림으로 표현하는 형식 대신, 각 영역에서 사용할 주요 태그를 메모하는 형식으로 와이어프레임을 짜는 것이 좋음

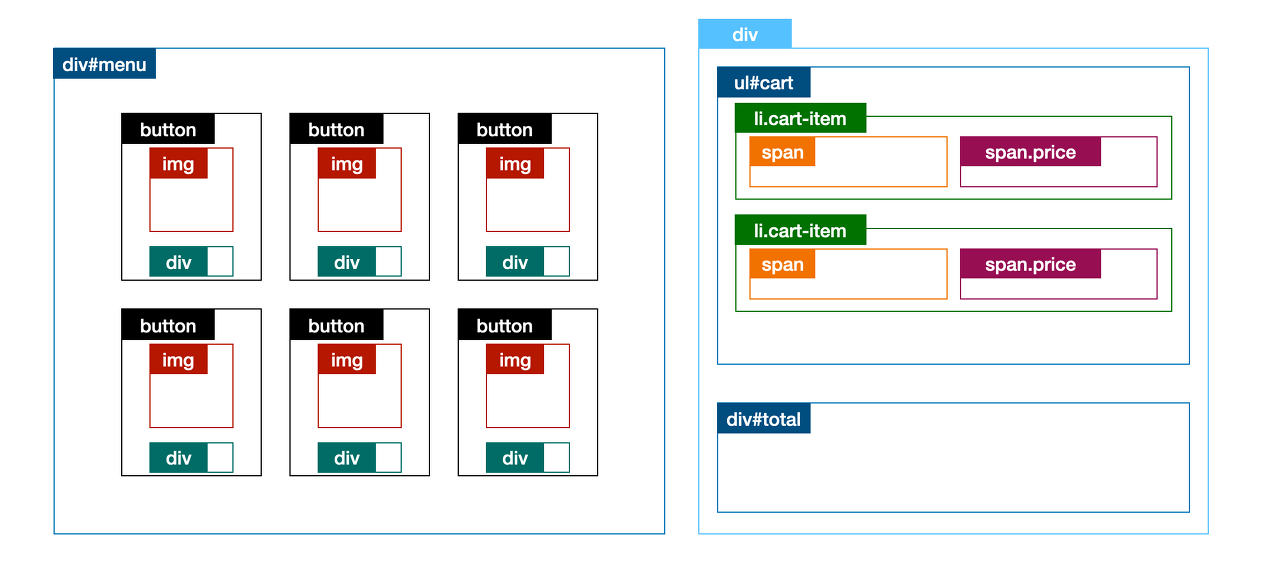
목업(Mock-up)
- 실제 제품이 작동하는 모습과 동일하게 HTML 문서를 작성하는 것
- 예를 들어 트위터 클론코딩에 앞서, 트윗 작성자, 트윗 내용, 작성한 날짜 등을 HTML 문서 내에 하드코딩하는 방식
레이아웃 리셋
HTML 문서는 기본적인 스타일을 가지고 있으며, 이로인한 불만족이 발생할 수 있다.
- 박스의 시작을 정확히 (0,0)의 위치에서 시작하고 싶은데, <body> 태그가 가진 기본 스타일에 약간의 여백이 있는 경우
- width, height 계산이 여백을 포함하지 않아 계산이 어려운 경우
- 브라우저(크롬, 사파리 등)마다 여백이나 글꼴과 같은 기본 스타일이 조금씩 다른 경우
이 경우 초기화(리셋)을 위한 몇 줄의 코드를 적용시켜, 기본 스타일링을 제거해 디자인한 대로 레이아웃을 구현할 수 있다.
기본 스타일링을 제거하는 CSS 코드 예시
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}
HTML 구성하기
대부분 콘텐츠의 흐름은 좌에서 우, 위에서 아래로 진행된다.
따라서 CSS로 화면을 구분할 때에는 수직분할과 수평분할을 차례대로 적용하여 콘텐츠의 흐름을 따라 작업을 구상한다.
- [수직분할] 화면을 수직으로 구분하여, 콘텐츠가 가로로 배치될 수 있도록 요소 배치
- [수평분할] 분할된 각각의 요소를 수평으로 구분하여, 내부 콘텐츠가 세로로 배치될 수 있도록 요소 배치
- 수평으로 구분된 요소에 height 속성을 추가하면, 수평분할을 보다 직관적으로 할 수 있습니다.
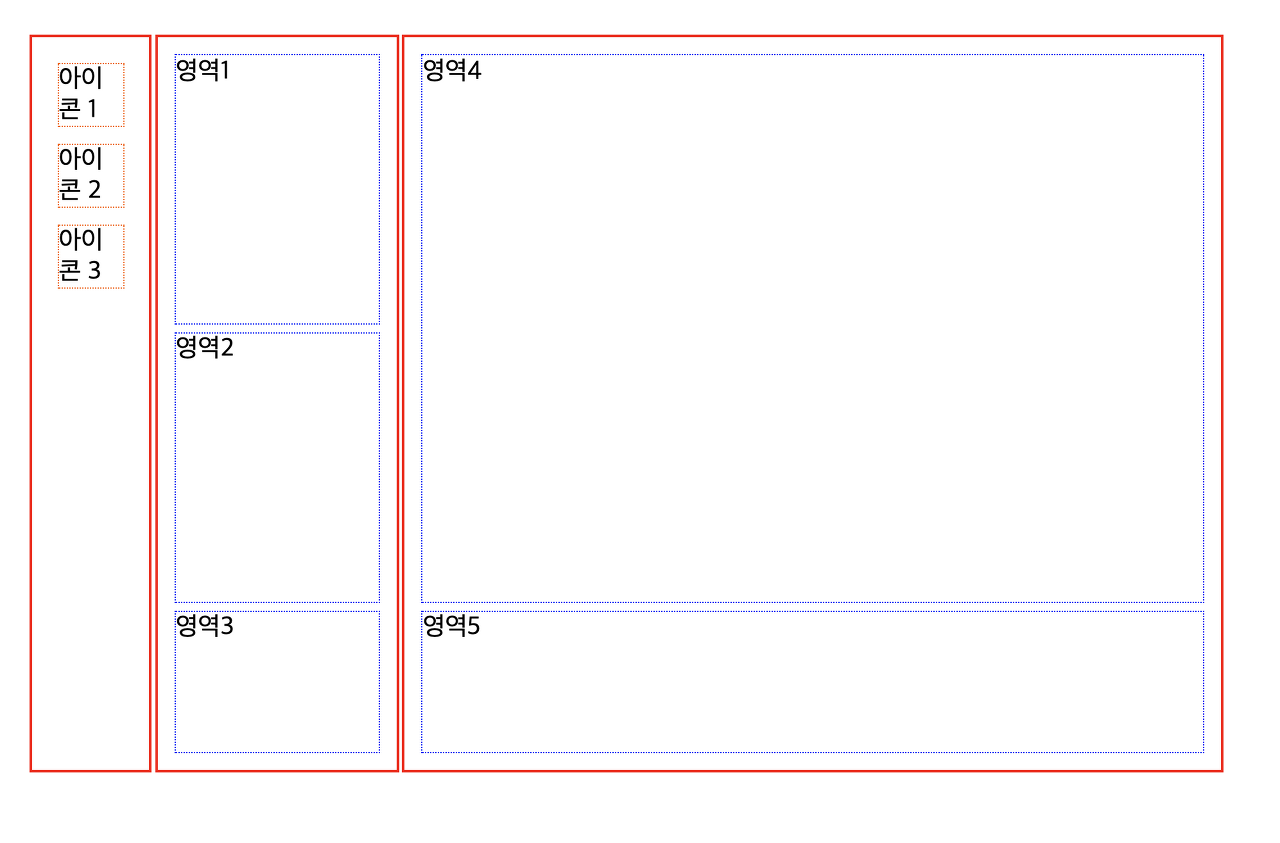
레이아웃 추상화
CSS로 화면을 구분할 때, 수직분할과 수평분할을 차례로 적용

HTML 레이아웃 작성
<div id="container">
<div class="col w10">
<div class="icon">아이콘 1</div>
<div class="icon">아이콘 2</div>
<div class="icon">아이콘 3</div>
</div>
<div class="col w20">
<div class="row h40">영역1</div>
<div class="row h40">영역2</div>
<div class="row h20">영역3</div>
</div>
<div class="col w70">
<div class="row h80">영역4</div>
<div class="row h20">영역5</div>
</div>
</div>
클래스 이름에 맞는 CSS 구현 ( w10, w20, w70, 또는 h20, h40, h80 :Atomic CSS 방법론)
.w70 { width: 70%; }
.h40 { height: 40%; }
'텃밭 2 : FE > HTML | CSS' 카테고리의 다른 글
| [HTML/CSS] FlexBox를 이용한 레이아웃 설정 (0) | 2022.01.17 |
|---|---|
| [CSS] CSS Selector 정리 (0) | 2022.01.04 |
| [CSS] Fun 하고 Cool한 학습자료 (0) | 2022.01.01 |
| [HTML/JS] HTML에서의 효율적인 JS 포함 방법 (0) | 2021.12.29 |
Comments




