| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- html #js #parsing
- vp #vc #did #신원인증 #블록체인
- #경제상식 #화폐 #금융 #화폐금융론 #경제학 #경제기본 #경제지식 #경제근육 #투자지식 #경제공부 #경제학전공 #금융이란 #화폐란 #금융시장 #금융시장역할 #화폐역할 #화폐역기능 #금융역기능 #
- 블록체인 #layer2 #레이어2 #이더리움스케일링
- 미쉬킨의화폐와금융 #미쉬킨 #화폐금융론 #화폐와금융 #경제학 #교양 #경제지식 #경제공부
- #국제채권시장 #유로본드 #유로커런시 #유로달러 #외국채 #금융중개기관 #간접금융 #거래비용#다우존스공업평균지수 #나스닥종합지수 #FTSE100 #DAX #CAC40 #straittimes #항생지수 #거래비용 #유동성 #위
- 자료구조 #알고리즘
- 페이스북유니버시티 #마케팅교육 #마케팅캠프
- Today
- Total
평행우주 : world 1
[JS] DOM으로 HTML 조작하기 (CRUD+A) 본문


CREATE - createElement
document 객체의 createElement 메소드를 이용하여 새로운 div element 생성
document.createElement('div')
생성된 div element를 변수 tweetDiv 에 할당
const tweetDiv = document.createElement('div')

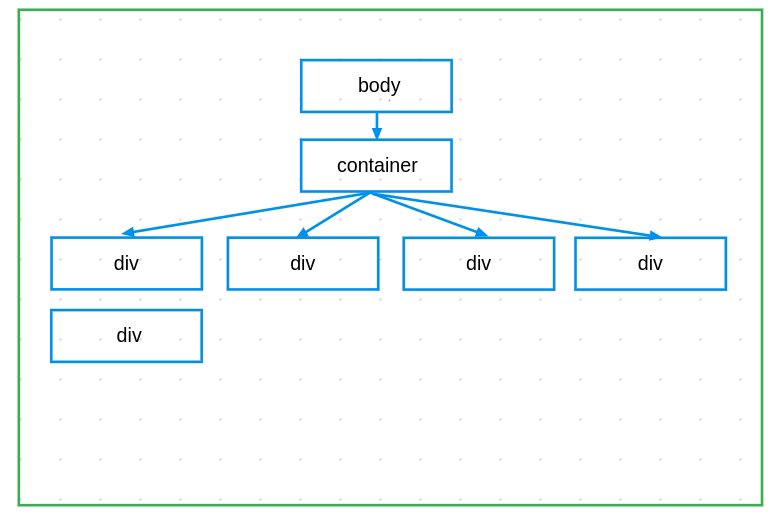
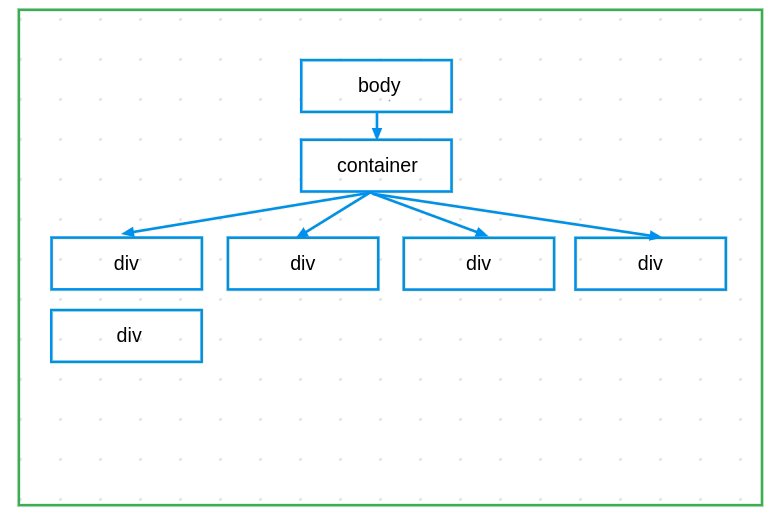
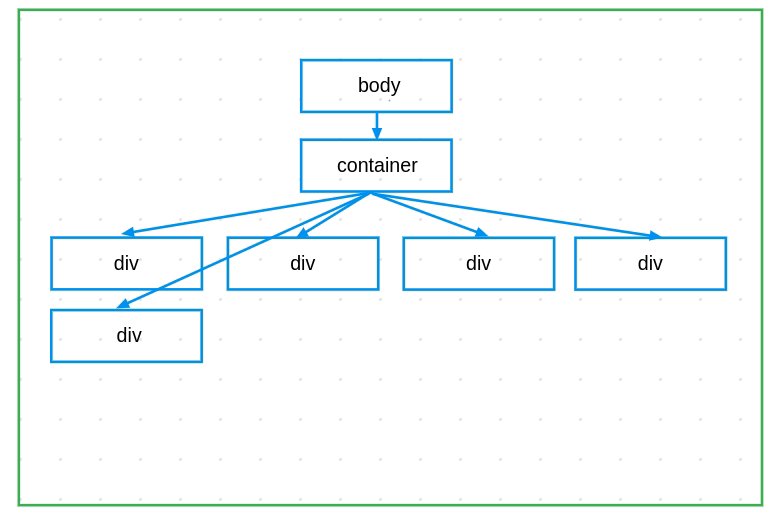
- 현재 createElement 메소드로 생성된 tweetDiv 엘리먼트는 공중에 떠있는 상태
- 화면에는 아무런 변화가 없음
- 아무것도 연결이 되어있지 않은 하나의 노드 상태
- 위 그림처럼 공중에 떠있는 엘리먼트를 확인하기 위해서는 APPEND 사용
- APPEND 를 이용하면 실제 웹 페이지 상에 보이는 것을 확인 가능
- APPEND에서, tweetDiv 를 트리 구조에 연결하게 됨
APPEND - append, appendChild
변수 tweetDiv에 새로운 div 엘리먼트를 할당 (이전 CREATE 과정)
const tweetDiv = document.createElement('div')
변수 tweetDiv에 담긴 새로운 div 엘리먼트를 body 엘리먼트에 append라는 메소드를 사용해 적용
document.body.append(tweetDiv)- 새롭게 생성한 div 엘리먼트에 아무런 내용을 입력하지 않아서 보이는 내용은 없음
- 크롬의 개발자도구 Elements 탭에서 내용 확인 가능
READ - querySelector, querySelectorAll
- DOM으로 HTML 엘리먼트의 정보를 조회하기 위해서는 querySelector의 첫 번째 인자로 셀렉터(Selector)를 전달해야함
- 셀렉터로는 HTML 태그("div"), id("#tweetList"), class(.tweet) 세 가지가 가장 많이 사용
- querySelector는 셀렉터를 조회한다는 의미 (query : "질문하다")
querySelector
querySelector로 클래스 이름이 tweet인 HTML 엘리먼트 중 첫 번째 엘리먼트 조회
const oneTweet = document.querySelector('.tweet')
querySelectorAll로 클래스 이름이 tweet 인 모든 HTML 엘리먼트를 유사 배열로 받음
const tweets = document.querySelectorAll('.tweet')- querySelectorAll 을 사용해 조회한 HTML 엘리먼트들은 배열처럼 for문을 사용 가능
- 주의할 것은 앞서 조회한 HTML 엘리먼트들은 배열이 아니라는 점
- 이런 '배열 아닌 배열'을 유사 배열, 배열형 객체 등 다양한 이름으로 표현
- 정식 명칭은 Array-like Object
getElementById와 querySelector로 각각 받아 온 container 요소는 하나의 요소
getElementById은 querySelector와 비슷한 역할을 하는 오래된 방식으로 이전 버전 브라우저 호환성을 고려할 때 사용
const getOneTweet = document.getElementById('container')
const queryOneTweet = document.querySelector('#container')
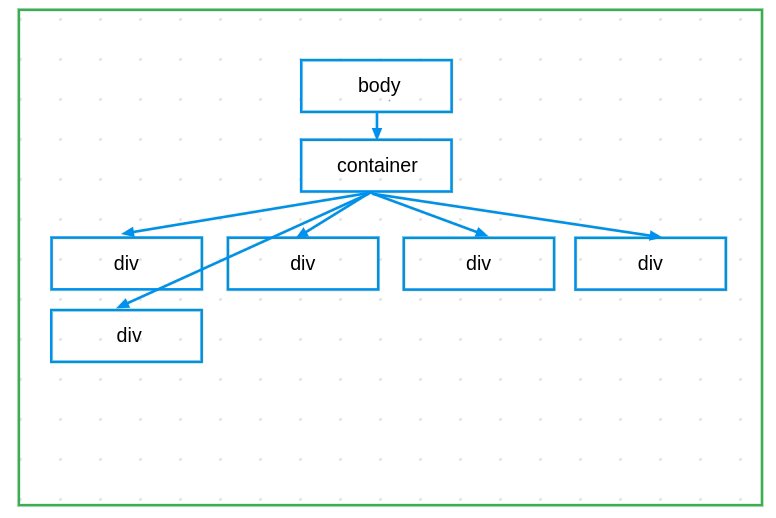
console.log(getOneTweet === queryOneTweet) // truetweetDiv를 container의 마지막 자식 엘리멘트로 추가
const container = document.querySelector('#container')
const tweetDiv = document.createElement('div')
container.append(tweetDiv)

- 새로 추가된 tweetDiv 는 별도의 class 가 지정되어 있지 않기 때문에, CSS를 이용한 스타일링이 적용되지 않는다
UPDATE - textContent, classList.add
textContent 를 사용해서, 비어있는 div 엘리먼트에 문자열을 입력
console.log(oneDiv) // <div></div>
oneDiv.textContent = 'dev';
console.log(oneDiv) // <div>dev</div>
- 생성한 엘리먼트에 텍스트를 채움
CSS 스타일링이 적용될 수 있도록, classList.add를 이용해 'tweet' class를 추가합니다.
oneDiv.classList.add('tweet')
console.log(oneDiv) // <div class="tweet">dev</div>- 클래스를 추가하여 스타일링을 적용
append를 이용해 container의 자식 요소에 oneDiv를 추가
const container = document.querySelector('#container')
container.append(oneDiv)- 새롭게 추가한 엘리먼트는 클래스 tweet 의 스타일이 적용된 상태로 출력됨
DELETE - remove, removeChild
삭제하려는 엘리먼트의 위치를 아는 경우
: id가 container인 엘리먼트 아래에 tweetDiv를 추가하고, remove로 삭제합니다.
const container = document.querySelector('#container')
const tweetDiv = document.createElement('div')
container.append(tweetDiv)
tweetDiv.remove() // 이렇게 append 했던 엘리먼트를 삭제할 수 있다.
id가 container인 엘리먼트 아래의 모든 엘리먼트 삭제
document.querySelector('#container').innerHTML = '';- innerHTML 을 이용하는 방법은 편리하지만, 보안 문제가 존재
container의 첫 번째 자식 엘리먼트가 존재하면, 첫 번째 자식 엘리먼트를 제거
자식 엘리먼트가 남아있지 않을 때까지, 첫 번째 자식 엘리먼트를 삭제
const container = document.querySelector('#container');
while (container.firstChild) {
container.removeChild(container.firstChild);
}
- innerHTML의 보안 문제를 극복하기 위해 다른 메소드 사용 가능
- removeChild 는 자식 엘리먼트를 지정해 삭제하는 메소드
- 모든 자식 엘리먼트를 삭제하기 위해, 반복문(while, for, etc.)을 활용
container의 자식 엘리먼트가 1개만 남을 때까지, 마지막 자식 엘리먼트를 제거
const container = document.querySelector('#container');
while (container.children.length > 1) {
container.removeChild(container.lastChild);
}
- removeChild 와 while 을 이용해 자식 요소를 삭제할 경우, 제목에 해당하는 H2 "Tweet List"까지 삭제됨
- 이를 방지하기 위해 자식 요소가 담고 있는 문자열을 비교해 "Tweet List"만 남기거나,
- 새로운 변수를 생성하고 Tweet List를 할당해뒀다가 반복문이 끝난 뒤에 새롭게 추가하거나,
- 또는 자식 엘리먼트를 하나만 남기게 하는 방법이 있음
클래스 이름이 tweet인 엘리먼트만 찾아서 제거
const tweets = document.querySelectorAll('.tweet')
tweets.forEach(function(tweet){
tweet.remove();
})
// or
for (let tweet of tweets){
tweet.remove()
}
'텃밭 2 : FE > JavaScript' 카테고리의 다른 글
| [용어정리] 값, 문, 표현식에 대하여 (0) | 2022.01.08 |
|---|---|
| [JS] 변수 hoisting과 값의 할당 (0) | 2022.01.08 |
| [JS] const 에 object를 선언하는 경우 (0) | 2022.01.06 |
| [JS] DOM 기초 이해하기 (0) | 2022.01.05 |
| [JS] Vanila JS 엄격하게 사용하는 방법 (0) | 2021.12.29 |




