| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- vp #vc #did #신원인증 #블록체인
- 미쉬킨의화폐와금융 #미쉬킨 #화폐금융론 #화폐와금융 #경제학 #교양 #경제지식 #경제공부
- #경제상식 #화폐 #금융 #화폐금융론 #경제학 #경제기본 #경제지식 #경제근육 #투자지식 #경제공부 #경제학전공 #금융이란 #화폐란 #금융시장 #금융시장역할 #화폐역할 #화폐역기능 #금융역기능 #
- 블록체인 #layer2 #레이어2 #이더리움스케일링
- #국제채권시장 #유로본드 #유로커런시 #유로달러 #외국채 #금융중개기관 #간접금융 #거래비용#다우존스공업평균지수 #나스닥종합지수 #FTSE100 #DAX #CAC40 #straittimes #항생지수 #거래비용 #유동성 #위
- 페이스북유니버시티 #마케팅교육 #마케팅캠프
- 자료구조 #알고리즘
- html #js #parsing
Archives
- Today
- Total
평행우주 : world 1
[배포] 빌드 개념과 툴 본문

정적 웹사이트 빌드


웹 앱은 정적 웹페이지와 AJAX 기술을 함께 사용하며 클라이언트 사이드의 규모가 커지게 되었다.
이 때 웹사이트 구성요소를 각 파일로 분리하는 모듈화가 이루어졌고,
React와 같은 클라이언트 기술이 발전하면서, 단일 파일로 자바스크립트나 페이지를 만드는 작업은 고도화되기 시작한다.
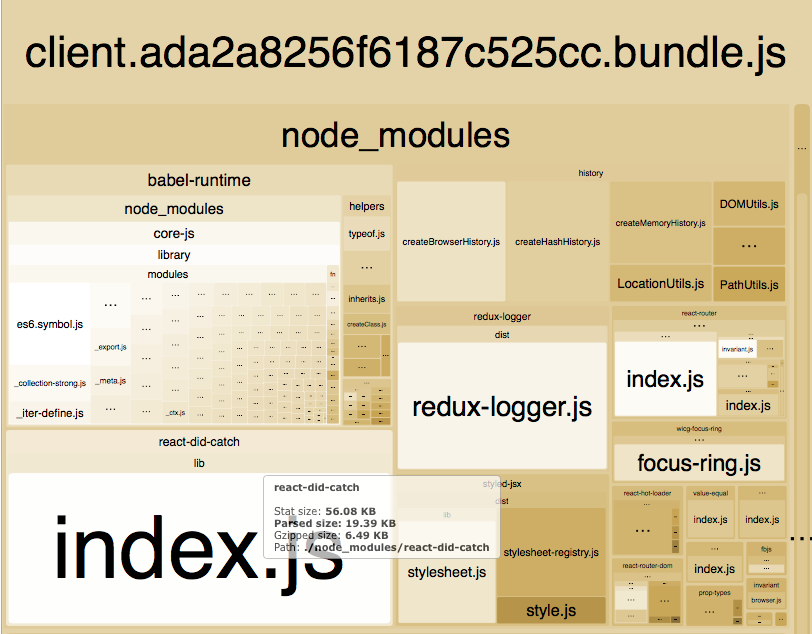
- 고도화된 클라이언트 웹 앱은 수많은 모듈로 이루어져있는데, 수많은 모듈을 하나로 묶어주는 작업을 번들링(bundling)이라고 한다
- 이 과정에서 JSX 파일과 같이 브라우저에서 자체적으로 해석이 불가능한 다양한 보조 기술들을 브라우저가 해석할 수 있도록 만들어주는 작업이 필요하다.
- 이러한 과정을 "소프트웨어 빌드"라고 한다.
- 즉, 소프트웨어 빌드는 소스코드를 실행 가능한 결과물로 변환하는 작업
- 다양한 모듈은 정적 파일들로 결과가 만들어져야하고, 따라서 이러한 빌드 과정은 배포에 필수적
예를 들어
React 프로젝트를 내 로컬 컴퓨터에서 자체적으로 실행하기 위해서는 npm start로 개발 서버를 실행해줘야 하지만,
인터넷 상에 배포하기 위해서는 이러한 개발 서버를 실행할 필요가 없으며,
정적 파일을 호스팅하는 서비스에 결과물만 업로드하면 된다.
Create React App 등으로 생성한 React 프로젝트의 경우에는,
npm build 명령어가 package.json 파일에 포함되어 있으며 모듈을 정적인 파일로 만들어준다.
React 프로젝트 생성 툴
- Create React App (react-script 모듈 사용)
- Next.js (next 모듈 사용) 등
빌드 툴

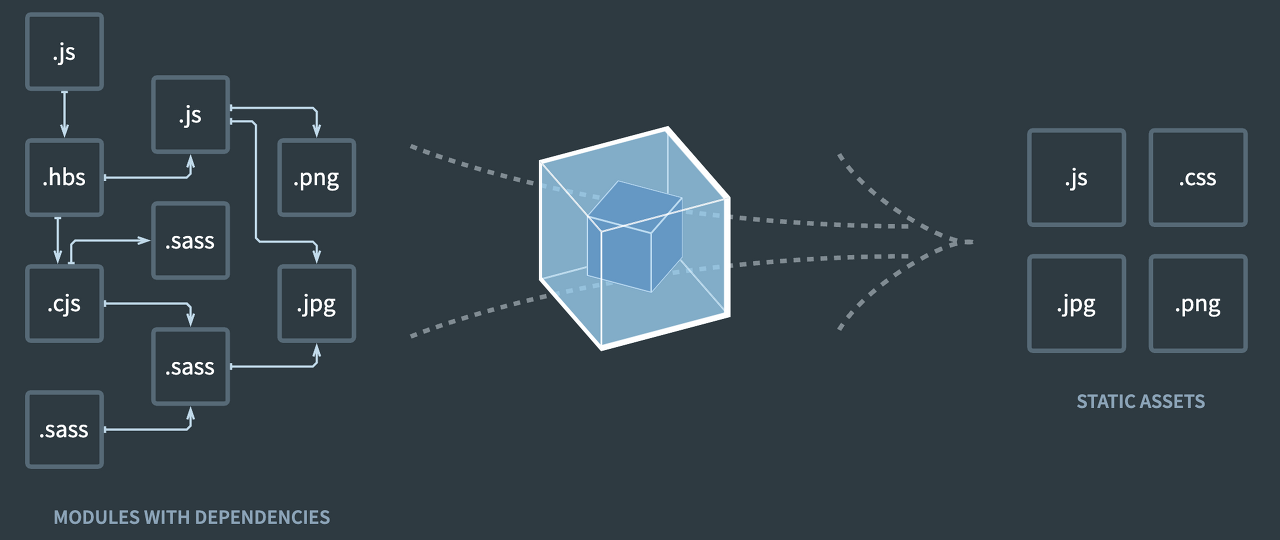
[이미지 : webpack 및 다른 빌드 툴이 하나의 파일로 번들링하는 과정]
- webpack: 모듈 번들러
- babel: TypeScript, JSX 등과 같이 브라우저가 지원하지 않는 언어를 JavaScript로 바꿔주는 컴파일러
- ESLint: 자바스크립트 Code convention 및 문법 검사기
- Sass, less: CSS Preprocessor
'텃밭 3 : BE > 배포' 카테고리의 다른 글
| [배포] 정적 웹사이트 vs 동적 웹사이트 (0) | 2022.02.24 |
|---|---|
| [배포] SSR과 CSR (0) | 2022.02.24 |
Comments


