| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 블록체인 #layer2 #레이어2 #이더리움스케일링
- 미쉬킨의화폐와금융 #미쉬킨 #화폐금융론 #화폐와금융 #경제학 #교양 #경제지식 #경제공부
- 페이스북유니버시티 #마케팅교육 #마케팅캠프
- #국제채권시장 #유로본드 #유로커런시 #유로달러 #외국채 #금융중개기관 #간접금융 #거래비용#다우존스공업평균지수 #나스닥종합지수 #FTSE100 #DAX #CAC40 #straittimes #항생지수 #거래비용 #유동성 #위
- 자료구조 #알고리즘
- vp #vc #did #신원인증 #블록체인
- #경제상식 #화폐 #금융 #화폐금융론 #경제학 #경제기본 #경제지식 #경제근육 #투자지식 #경제공부 #경제학전공 #금융이란 #화폐란 #금융시장 #금융시장역할 #화폐역할 #화폐역기능 #금융역기능 #
- html #js #parsing
Archives
- Today
- Total
평행우주 : world 1
[ HTTP ] SPA를 만드는 기술: AJAX 본문

AJAX(Asynchronous JavaScript And XMLHttpRequest)
- 웹페이지에서 일부분만 바꾸고 싶을 때 AJAX를 사용
- JavaScript, DOM, Fetch, XMLHttpReqest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법
- AJAX의 가장 큰 특징은 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것
예시)

유저의 요구에 따라 반응하며 변화하는 검색창의 경우, 검색창에 한 글자를 입력할 때마다 해당 글자로 시작하는 단어들을 서버로부터 받아와, 그 바로 아래 추천검색어로 보여주게 된다.
검색창에서는 필요한 데이터만 비동기적으로 받아와 렌더링되며, 여기에 AJAX가 사용된다.
페이스북 메시지나 네이버 포털사이트의 뉴스 탭 역시 비동기적으로 데이터를 서버에서 받아와 브라우저에 렌더링을 하는 것
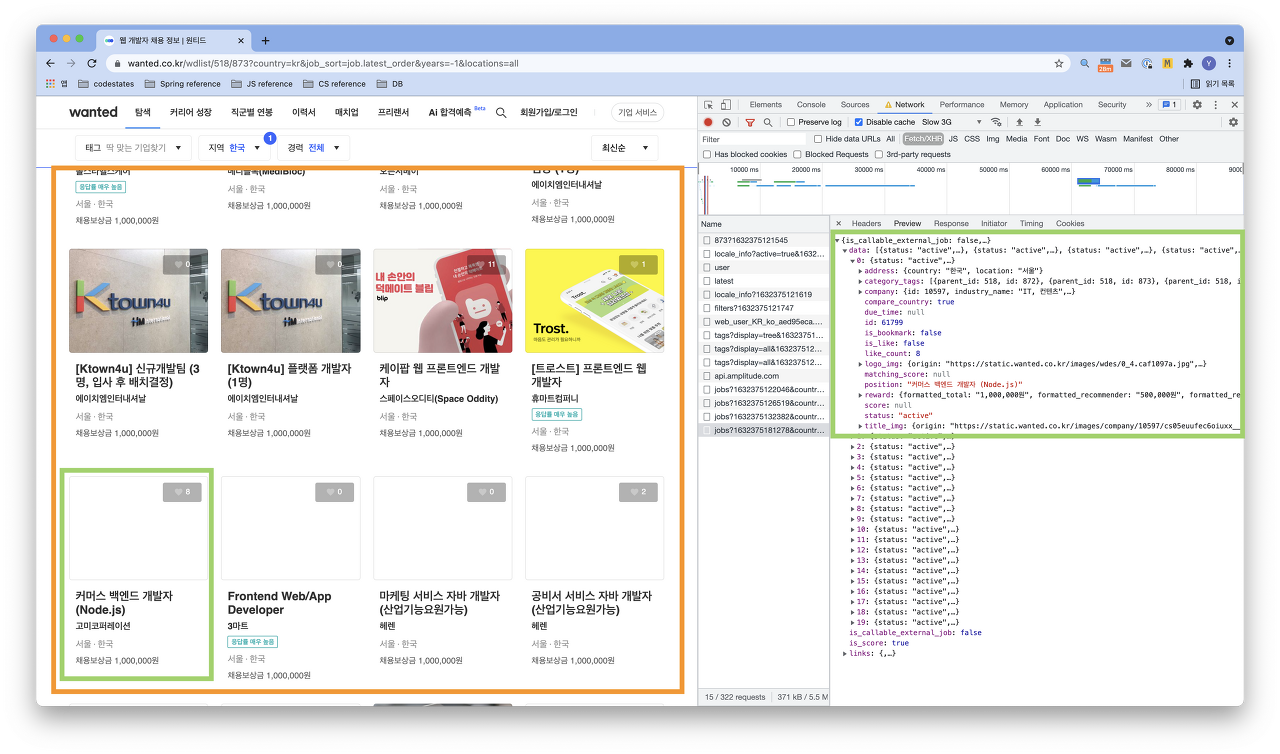
원티드 탐색 페이지에서 사용자가 채용 공고 목록 페이지의 맨 밑까지 스크롤 하여 스크롤바 하단에 도달하면, 새로운 채용 공고를 서버로부터 가져와 렌더링한다.
이러한 이벤트를 무한 스크롤이라고 하는데, 무한 스크롤이 발생 할 때마다 Fetch를 통해 데이터를 가져와서 업데이트 하고 렌더링한다. 이러한 과정을 크롬 네트워크 탭에서 위의 스크린샷과 같이 확인 할 수 있다.
핵심 기술
- JavaScript, DOM, Fetch
- 전통적인 웹 어플리케이션에서는 <form> 태그를 이용해 서버에 데이터를 전송하고, 서버는 응답으로 새로운 웹 페이지 제공. 다시 말해, 클라이언트에서 요청을 보내면 매번 새로운 페이지로 이동해야 했다.
- 그러나 Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다. Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있게 한다. 즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을때까지 모든 동작을 멈추는 것이 아니라, 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용
- 또한 자바스크립트에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경 가능
XHR과 Fetch
- Fetch는 XHR의 단점(cross-site이슈 등)을 보완한 새로운 Web API이며,
- XML보다 가볍고 JavaScript와 호환되는 JSON을 사용
- 이 외에도 Axios와 같은 라이브러리도 존재
Fetch 예제
// Fetch를 사용
fetch('http://52.78.213.9:3000/messages')
.then (function(response) {
return response.json();
})
.then(function (json) {
...
});
XMLHttpRequest 예제
// XMLHttpRequest를 사용
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://52.78.213.9:3000/messages');
xhr.onreadystatechange = function(){
if(xhr.readyState !== 4) return;
// readyState 4: 완료
if(xhr.status === 200) {
// status 200: 성공
console.log(xhr.responseText); // 서버로부터 온 응답
} else {
console.log('에러: ' + xhr.status); // 요청 도중 에러 발생
}
}
xhr.send(); // 요청 전송
AJAX의 장점
- 서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있다. 이전에는 서버에서 HTML을 완성하여 보내주어야 화면에 렌더링을 할 수 있었으나, AJAX를 사용하면 서버에서 완성된 HTML을 보내주지 않아도 필요한 데이터를 비동기적으로 가져와 브라우저에서 화면의 일부만 업데이트 하여 렌더링이 가능하다.
- 표준화된 방법 이전에는 브라우저마다 다른 방식으로 AJAX를 사용했으나, XHR이 표준화 되면서부터 브라우저에 상관 없이AJAX를 사용할 수 있게 되었다.
- 유저 중심 어플리케이션 개발 AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 어플리케이션을 만들 수 있다.
- AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML 등) 보내면 되기 때문에 비교적 데이터의 크기가 작습니다.
AJAX의 단점
- Search Engine Optimization(SEO)에 불리검색 사이트에서는 전세계 사이트를 돌아다니며 각 사이트의 모든 정보를 긁어와, 사용자에게 검색 결과로 보여주는데, AJAX 방식의 웹 어플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기가 어렵다.
- AJAX 방식의 웹 어플리케이션은 한 번 받은 HTML을 렌더링 한 후, 서버에서 비동기적으로 필요한 데이터를 가져와 그리는 형식. 따라서, 처음 받는 HTML 파일에는 데이터를 채우기 위한 틀만 작성되어 있는 경우가 많다.
- 뒤로가기 버튼 문제 : 일반적으로 사용자는 뒤로가기 버튼을 누르면 이전 상태로 돌아갈 거라고 생각하지만, AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않는다. 따라서 뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용해야 한다
+)
추가 읽기 자료 : 지메일이 핫메일을 이긴 진짜 이유 (Ajax가 가져온 유저 인터페이스의 혁신)
'텃밭 3 : BE > HTTP | 네트워크' 카테고리의 다른 글
| [네트워크] 크롬 브라우저 에러 읽기 (0) | 2022.02.23 |
|---|---|
| [ HTTP ] URL과 URI, IP와 포트, 도메인과 DNS (0) | 2022.02.23 |
| [ HTTP ] HTTP와 클라이언트 서버 아키텍처 (0) | 2022.02.23 |
Comments



